Display Flex Span Width . A key feature of flexbox is the ability to. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web the short answer: Web alignment, justification and distribution of free space between items. Stretch / on the child that you want full. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main.
from www.samanthaming.com
Web the short answer: Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. A key feature of flexbox is the ability to. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web alignment, justification and distribution of free space between items. Stretch / on the child that you want full.
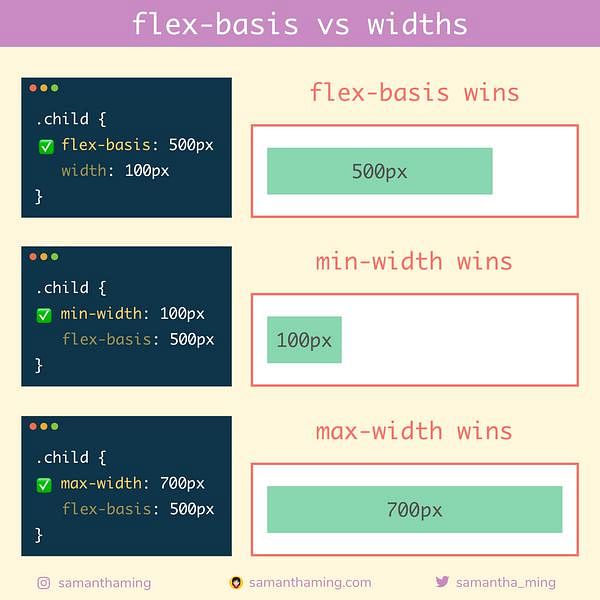
Day 26 flexbasis vs widths
Display Flex Span Width Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. A key feature of flexbox is the ability to. Stretch / on the child that you want full. Web alignment, justification and distribution of free space between items. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web the short answer:
From heropy.blog
CSS Flex(Flexible Box) 완벽 가이드 HEROPY Display Flex Span Width Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web alignment, justification and distribution of free space between items. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. A key feature of flexbox is the ability to.. Display Flex Span Width.
From 911weknow.com
The Complete CSS Flex Box Tutorial 911 WeKnow Display Flex Span Width A key feature of flexbox is the ability to. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Stretch / on the child that you want full. Web css flexbox provides an easy way to create responsive and. Display Flex Span Width.
From www.thirdrocktechkno.com
How to improve CSS layout with flex? Thirdock Techkno Display Flex Span Width Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Web css flexbox provides an easy way to create. Display Flex Span Width.
From mastery.games
CSS width vs flexbasis Display Flex Span Width A key feature of flexbox is the ability to. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web the short answer: Web css flexbox provides an easy. Display Flex Span Width.
From www.vrogue.co
Flexbox Css Guia Completo De Css3 Display Flex vrogue.co Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. A key feature of flexbox is the ability to. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web the short answer: Web alignment, justification and distribution of. Display Flex Span Width.
From www.youtube.com
Learn Flexbox layout in 15 minutes CSS Flex Basics tutorial YouTube Display Flex Span Width Web alignment, justification and distribution of free space between items. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Stretch / on the child that you want full. Web the short answer: Web the item is sized according to its width or height properties, depending on the direction. Display Flex Span Width.
From www.youtube.com
Cómo funcionan las propiedades flexdirection, flexwrap y justify Display Flex Span Width Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Stretch / on the child that you want full.. Display Flex Span Width.
From www.on-design.de
CSS3 Flexbox Tipps Tutorial Anleitung Display Flex Span Width Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Web css flexbox provides an easy way to create. Display Flex Span Width.
From zebrapoi.weebly.com
Display flex center horizontal zebrapoi Display Flex Span Width Web alignment, justification and distribution of free space between items. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web the short answer: Stretch / on the child that you want full. Web in this guide, we explore the three properties that control the size and flexibility of. Display Flex Span Width.
From byteiota.com
A Complete Introduction to CSS Flexbox Flex Container byteiota Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Stretch / on the child that you want full. Web alignment, justification and distribution of free space between items. Web the item is sized according to its width or height properties, depending on the direction of the flex container.. Display Flex Span Width.
From university.webflow.com
Equal height layouts with flexbox Webflow University Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Web the short answer: A key feature of. Display Flex Span Width.
From visualimpactsystems.com
FLEXdisplay Integrated Marketing Detroit, Troy, Southfield MI Display Flex Span Width A key feature of flexbox is the ability to. Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web alignment, justification and distribution of free space between items. Web the item is sized according to its width or height properties, depending on the direction of the flex container.. Display Flex Span Width.
From dev.to
The Ultimate Display Flex ⚡. DEV Community Display Flex Span Width Web the short answer: Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web the item is sized according to its width or height properties, depending on the direction of the flex container. A key feature of flexbox is the ability to. Web css flexbox provides an easy. Display Flex Span Width.
From morioh.com
The Ultimate Guide To CSS Flex Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web the short answer: A key feature of flexbox is the ability to. Stretch / on the child that. Display Flex Span Width.
From www.freecodecamp.org
The Ultimate Guide to CSS Flex Display Flex Span Width A key feature of flexbox is the ability to. Stretch / on the child that you want full. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web alignment, justification and distribution of free space between items. Web the short answer: Web the item is sized according to. Display Flex Span Width.
From www.bitdegree.org
CSS Flex Container Creating Flex Layout With CSS Display Flex Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. A key feature of flexbox is the ability to. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web alignment, justification and distribution of free space between items.. Display Flex Span Width.
From mandankoding.com
Mengenal Flexbox Pada CSS Mandan Koding Display Flex Span Width Web css flexbox provides an easy way to create responsive and dynamic designs that adapt to various screen sizes and devices. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Stretch / on the child that you want full. Web the short answer: Web in this guide, we explore. Display Flex Span Width.
From www.freecodecamp.org
CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Display Flex Span Width Web the short answer: Web alignment, justification and distribution of free space between items. Web in this guide, we explore the three properties that control the size and flexibility of flex items along the main. Web the item is sized according to its width or height properties, depending on the direction of the flex container. Web css flexbox provides an. Display Flex Span Width.